Ngoài tạo sitemap trên google webmaster tool, chúng ta tạo thêm Sitemap trên chính trang Web của mình, vừa dễ quản lý và được Google đánh giá tốt cho Blospot của bạn. Blog Sơn Pro đã tạo thành công và bạn hãy thực hiện ngay nhé. Chúc bạn thành công!

Cách làm:
- Bước 1: Truy cập vào trang đăng nhập Blogger
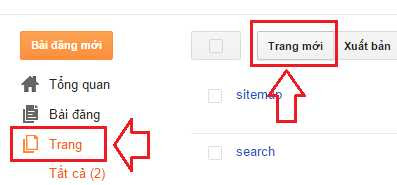
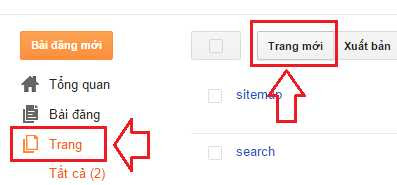
- Bước 2: Vào mục Trang (Page) rồi tạo một "Trang mới" (New Page)

- Bước 3: Chuyển sang Tab chế độ HTML rồi Paste đoạn Code dưới đây vào và thay link Blogspot của bạn vào nhé.

TẠO SITEMAP CHO BLOGSPOT
Demo: Tại đâyCách làm:
- Bước 1: Truy cập vào trang đăng nhập Blogger
- Bước 2: Vào mục Trang (Page) rồi tạo một "Trang mới" (New Page)

- Bước 3: Chuyển sang Tab chế độ HTML rồi Paste đoạn Code dưới đây vào và thay link Blogspot của bạn vào nhé.
<link href="https://rawgit.com/Sonvbg/SonPro/master/tabbed-toc-skin-sitemap.css" media="screen" rel="stylesheet" type="text/css"></link>
<div id="tabbed-toc">
<span class="loading">Loading...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "https://blogsonpro.blogspot.com/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "http://lh3.ggpht.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text
};
</script>
<script src="https://rawgit.com/Sonvbg/SonPro/master/tabbed-toc-sitemap.js" type="text/javascript"></script>



